Tối ưu hóa hiệu suất trang web, tiêu điểm của các thiết kế trang web công nghệ vượt trội là yếu tố chính quyết định thành công cho các blog cá nhân, doanh nghiệp. Hiệu suất trang web không ấn tượng sẽ giết chết lợi nhuận của doanh nghiệp khi sự tra tấn của việc chờ đợi các trang web tải chậm khiến khách truy cập thất vọng trong việc tìm kiếm các lựa chọn thay thế – thiếu kiên nhẫn là một đức tính kỹ thuật số!
Trong hướng dẫn sau, Chúng tôi sẽ cố gắng giải thích các chi tiết kỹ thuật đồng thời cung cấp cho bạn các hướng dẫn dễ làm theo để bạn có thể bắt đầu thực hiện ngay lập tức! Chúng tôi hy vọng bạn sẽ thấy nó có giá trị và có thể đáng để chia sẻ!
Tốc độ tải trang nhanh như chớp giúp tăng cường mức độ tương tác, giữ chân khách truy cập và tăng doanh số bán hàng. Phản hồi trang web tức thời dẫn đến tỷ lệ chuyển đổi cao hơn và cứ chậm trễ 1 giây tải trang sẽ làm giảm 16% sự hài lòng của khách hàng, 11% lượt xem trang và tỷ lệ chuyển đổi 7% theo một nghiên cứu gần đây của Aberdeen Group.
Chương 1: Giới thiệu về Tối ưu hóa Tốc độ Trang web
Tốc độ trang là gì?
Tốc độ trang hạn chủ yếu đề cập đến khoảng thời gian mà tại đó các trang web hoặc hình ảnh, nội dung được tải về từ các máy chủ lưu trữ trang web và hiển thị trên trình duyệt web yêu cầu. Thời gian tải trang là khoảng thời gian từ khi nhấp vào liên kết đến khi hiển thị toàn bộ nội dung từ trang web trên trình duyệt yêu cầu.
 Có ba khía cạnh cốt lõi cần thiết để hiểu tốc độ trang trong bối cảnh trải nghiệm người dùng và hiệu suất trang web:
Có ba khía cạnh cốt lõi cần thiết để hiểu tốc độ trang trong bối cảnh trải nghiệm người dùng và hiệu suất trang web:
- Chế độ xem thời gian thực hiện trong việc cung cấp tài liệu được yêu cầu cùng với nội dung HTML đi kèm cho trình duyệt.
- Phản hồi của trình duyệt đối với các yêu cầu tải trang.
- Chế độ xem của người dùng cuối khi trang web được yêu cầu hiển thị trên trình duyệt – đây là thước đo thực nghiệm cuối cùng về tốc độ tải trang.
Hiệu suất trang web sau đó ảnh hưởng đến thứ hạng trong các công cụ tìm kiếm được phát triển theo các thuật toán độc quyền và không được tiết lộ, kết hợp các yếu tố chính bao gồm tốc độ trang, trải nghiệm người dùng, khả năng phản hồi của trang web và nhiều chỉ số hiệu suất trang web khác.
Nguyên tắc quan trọng trong việc tối đa hóa hiệu suất trang web là tập trung vào việc tối ưu hóa tốc độ trang ngay từ đầu. Các plugin tối ưu hóa hiệu suất, tập lệnh phía máy chủ. Tuy nhiên, các nhà phát triển web và chủ doanh nghiệp trực tuyến có xu hướng bỏ qua thời gian tải trang trong chiến lược thiết kế và phát triển trang web của họ.
Chậm? Làm thế nào chậm?
Bất cứ điều gì chậm hơn một cái chớp mắt – 400 mili giây . Các kỹ sư tại Google đã phát hiện ra rằng thời gian tải trang gần như có thể cảm nhận được là 0,4 giây là đủ lâu để khiến người dùng tìm kiếm ít hơn.
Công nghệ này đã tiến một bước dài trong việc cải thiện trải nghiệm internet. Thế giới mạng quá đông đúc của những năm 1990 thường được gọi là World Wide Wait, nhưng những đổi mới trong công nghệ truyền thông và mạng đã cách mạng hóa cách thức truyền tải thông tin kỹ thuật số trên internet. Thế hệ tiếp theo của các doanh nghiệp trực tuyến có tất cả các tài nguyên họ cần để cung cấp nội dung ngay lập tức, nhưng để tận dụng và bổ sung các tài nguyên này, các doanh nghiệp cần các trang web được tối ưu hóa tốc độ để mang lại trải nghiệm người dùng tốt nhất.
Chuyên gia tốc độ của Microsoft và nhà khoa học máy tính Harry Shum tin rằng sự khác biệt 0,25 giây trong thời gian tải trang – nhanh hơn hay chậm hơn – là con số kỳ diệu quyết định lợi thế cạnh tranh cho các doanh nghiệp trực tuyến.
Và điều gì sẽ xảy ra khi họ không làm như vậy?
Cứ 4 khách thì có 1 người từ bỏ trang web nếu mất hơn 4 giây để tải. 46% người dùng không truy cập lại các trang web hoạt động kém. Chủ sở hữu trang web chỉ có 5 giây để thu hút khách truy cập trước khi họ cân nhắc rời khỏi. 74% người dùng truy cập trang web dành cho thiết bị di động sẽ rời đi nếu mất hơn 5 giây để tải. Mỗi giây chậm trễ trong thời gian tải trang có thể dẫn đến thiệt hại hàng năm 1,6 tỷ đô la cho các thương gia trực tuyến lớn như Amazon.
 47 phần trăm khách hàng thương mại điện tử mong đợi thời gian tải trang dưới hai giây trước khi họ cân nhắc rời khỏi trang web – 40 phần trăm người dùng sẽ rời bỏ trang web vào giây thứ ba chờ đợi, trước khi một công cụ phân tích hiệu suất thậm chí nắm bắt được sự hiện diện của họ trên trang web. Thời gian tải cao điểm trung bình cho các chuyển đổi chỉ là 2 giây – nhanh hơn hàng triệu trang web hiện có.
47 phần trăm khách hàng thương mại điện tử mong đợi thời gian tải trang dưới hai giây trước khi họ cân nhắc rời khỏi trang web – 40 phần trăm người dùng sẽ rời bỏ trang web vào giây thứ ba chờ đợi, trước khi một công cụ phân tích hiệu suất thậm chí nắm bắt được sự hiện diện của họ trên trang web. Thời gian tải cao điểm trung bình cho các chuyển đổi chỉ là 2 giây – nhanh hơn hàng triệu trang web hiện có.
Và điều gì sẽ xảy ra khi chúng tăng tốc?
Khi Mozilla tăng tốc độ trang lên 2,2 giây, số liệu tải xuống của Firefox đã tăng 15,4% tương đương 10 triệu lượt mỗi năm ! Walmart đã chứng kiến tỷ lệ chuyển đổi tăng 2 phần trăm cho mỗi lần cải thiện thời gian tải trang trong 1 giây . Những con số không nói dối!
Chương 2: Tác động đến hiệu suất trang web Thành công trong kinh doanh
Hiệu suất ảnh hưởng đến doanh số bán hàng
Hiệu suất của Website là trải nghiệm người dùng – sức mạnh của tốc độ trang, chuyển thành trải nghiệm mua sắm trực tuyến hấp dẫn truyền cảm hứng cho các số liệu bán hàng và cuối cùng quyết định sự thành công trong kinh doanh trực tuyến. Ông hoàng trong ngành, Google bắt đầu tính tốc độ trang vào các thuật toán tìm kiếm độc quyền của mình kể từ khi nó gặp phải hậu quả hấp dẫn của việc giảm hiệu suất trang web ảnh hưởng đến doanh số bán hàng. Gã khổng lồ công cụ tìm kiếm từng gặp phải tình trạng lưu lượng truy cập sụt giảm 20% do thời gian tải trang chậm nửa giây.
Mặc dù Google đã nhanh chóng giải quyết vấn đề khiến thị phần của mình hầu như không bị ảnh hưởng, nhưng điều tương tự không phải lúc nào cũng xảy ra với các doanh nghiệp trực tuyến chưa thiết lập sự hiện diện của họ trên thị trường trực tuyến cạnh tranh.
Q: Vậy hiệu suất trang web ảnh hưởng đến doanh số bán hàng cho một doanh nghiệp trực tuyến trung bình như thế nào?
A: Thật đáng kinh ngạc, là câu trả lời duy nhất!
Công ty tư vấn Forrester gần đây đã nghiên cứu trạng thái kỳ vọng mua sắm trực tuyến của người tiêu dùng và đánh giá cách các trang web hoạt động kém hiệu quả giết chết lợi nhuận của doanh nghiệp trong khi hiệu suất trang web cấp cao thúc đẩy nhanh chóng doanh số bán hàng.
Nghiên cứu cho thấy 88% người dùng internet chọn các nhà bán lẻ trực tuyến mang lại trải nghiệm trang web thân thiện với người dùng và hiệu suất cao, và gần 50% từ bỏ các trang web không tải được trong vòng 3 giây .
Do đó, những hành động này ảnh hưởng đến doanh số bán hàng. 79 phần trăm khách hàng không hài lòng không còn truy cập lại các trang web hoạt động kém – trừ khi bạn là Google hoặc Amazon. 46% khách hàng không hài lòng có ấn tượng tiêu cực lâu dài và 44% chia sẻ trải nghiệm mua sắm của họ với phần còn lại của thế giới. Hệ quả còn vượt ra ngoài thế giới mạng khi 87% khách hàng mua sắm trong các cửa hàng bán lẻ trực tuyến cũng như truyền thống.
Mặc dù chất lượng dịch vụ và sản phẩm rõ ràng có tác động lớn nhất đến doanh số bán hàng của doanh nghiệp, nhưng việc chuyển đổi khách truy cập trang web thành khách hàng mua hàng trong thế giới mạng phần lớn phụ thuộc vào việc tạo ấn tượng tích cực cho khách hàng. Và đây là lúc các thông số về hiệu suất trang web thương mại điện tử như tốc độ trang cực nhanh và quy trình kiểm tra nhanh phát huy tác dụng, cuối cùng tạo cho khách hàng ấn tượng tâm lý tích cực, khuyến khích bán hàng và lòng trung thành của khách hàng.
Tác động đến hiệu suất Tương tác của người dùng
Số liệu thống kê về mức độ tương tác của người dùng cung cấp cho cơ sở phân tích trang web trong việc phát triển các chiến lược tốt nhất để tối ưu hóa doanh số bán hàng trực tuyến. Các doanh nghiệp trực tuyến được thành lập trong không gian mạng cạnh tranh hiểu rõ tầm quan trọng của hiệu suất trang web và các công cụ phân tích và dự đoán các hành động tốt nhất tiếp theo liên quan đến tốc độ trang và doanh thu.
Thông tin tương tác của người dùng được nâng cao với các trang web đáp ứng và tải nhanh thường được coi là một đại diện cho sự thành công trong kinh doanh trực tuyến. Sự tham gia của người dùng phụ thuộc nhiều vào những hạn chế của con người trong việc lưu trữ bộ nhớ ngắn hạn ngoài vài giây và nguyện vọng của con người về cảm giác kiểm soát máy trong mọi trường hợp.
Đối với các trang web hoạt động kém – thông báo hiệu suất kém là một thuật ngữ tương đối – thời gian tải trang vượt quá giới hạn của con người, trong khi việc không xử lý được yêu cầu của người dùng sẽ tạo ra ấn tượng sai lầm về sự thiếu hiểu biết hoặc không đủ năng lực trong việc cung cấp phản hồi mong muốn một cách hiệu quả và chính xác.
 Mặt khác, các trang web có hiệu suất cao – lưu ý hiệu suất cao cũng là một thuật ngữ tương đối – tác động đến ba thông số xác định mức độ tương tác của người dùng: cảm xúc của người dùng, trạng thái tinh thần của người dùng và tương tác của người dùng. Ba khía cạnh này tạo ra một kết nối cảm xúc, nhận thức và hành vi giữa những người truy cập là con người (không thể nói nhiều về bot!) Và trang web.
Mặt khác, các trang web có hiệu suất cao – lưu ý hiệu suất cao cũng là một thuật ngữ tương đối – tác động đến ba thông số xác định mức độ tương tác của người dùng: cảm xúc của người dùng, trạng thái tinh thần của người dùng và tương tác của người dùng. Ba khía cạnh này tạo ra một kết nối cảm xúc, nhận thức và hành vi giữa những người truy cập là con người (không thể nói nhiều về bot!) Và trang web.
Với kết nối này, các doanh nghiệp trực tuyến có thể khai thác các đặc điểm tương tác của người dùng như sự chú ý tập trung, động lực và sự tin tưởng trong việc chuyển đổi khách truy cập thành khách hàng, khách hàng lặp lại và thậm chí là đại sứ thương hiệu tạo ra khách hàng tiềm năng trên các phương tiện truyền thông xã hội và bên ngoài thế giới internet.
Hiệu suất ảnh hưởng đến khả năng sử dụng
Các trang web có đường cong học tập dốc nhất đạt được lượng khách hàng cao nhất. Người dùng Internet coi thời gian học cách sử dụng các trang web thay thế là một chi phí chuyển đổi đáng kể, đóng vai trò như một cơ chế để khóa họ vào các dịch vụ trực tuyến được cung cấp thông qua các trang web hiệu suất cao.
Các yếu tố mối quan hệ giữa khả năng sử dụng trang web và lòng trung thành của khách hàng được gắn với KPI của trang web, bao gồm tốc độ trang, thời gian tải và khả năng đáp ứng của trang web đối với yêu cầu của người dùng. Một mô hình giả định về tối ưu hóa tốc độ trang web đưa các yếu tố này vào xem xét, với các đặc điểm như Độ tin cậy của trang web, Tính tương tác và mức độ liên quan của Thông tin được coi là một tập hợp con về khả năng sử dụng trang web của người dùng cuối.
Tương tự như vậy, trình thu thập dữ liệu web và công cụ tìm kiếm đo lường hiệu suất trang web về tốc độ trang, khả năng điều hướng, trải nghiệm người dùng, khả năng phản hồi và khả năng tiếp cận đối tượng toàn cầu như một tập hợp con của tối ưu hóa công cụ tìm kiếm ảnh hưởng đến thứ hạng tìm kiếm.
Người dùng cuối mong đợi những đặc điểm sau ảnh hưởng đến khả năng sử dụng của trang web:
- Dễ dàng vận hành, điều hướng và hiểu.
- Trực tiếp cung cấp thông tin liên quan và các biện pháp kiểm soát đang được tìm kiếm.
- Có thể truy cập trên tất cả các hệ số dạng thiết bị, máy móc, hệ điều hành, trình duyệt và vị trí địa lý.
- Cung cấp thông tin, sản phẩm và dịch vụ hợp pháp, đáng tin cậy và chất lượng cao với số lần nhấp chuột và yêu cầu trình duyệt tối thiểu.
Thực hiện những ý định này là rất quan trọng để tối đa hóa hiệu suất trang web, khả năng sử dụng và lòng trung thành của khách hàng , tất cả đều là những yếu tố chồng chéo của một hệ thống duy nhất hoạt động như một kênh dẫn đến thành công trong kinh doanh trực tuyến.
Chương 3: Trang web dành cho thiết bị di động được tối ưu hóa tốc độ vượt trội so với máy tính để bàn
Mobile là tương lai của mọi thứ có dây. Việc áp dụng đang tăng vọt khi cuộc tấn công dữ dội của thiết bị di động dường như bao gồm toàn bộ nhân loại – 2,32 tỷ đăng ký điện thoại thông minh , chiếm khoảng 30% dân số toàn cầu vào năm 2017. Và những đợt bùng nổ của các tác động kích thích tiếp tục làm phiền các doanh nghiệp trực tuyến hầu như không xâm nhập vào internet di động phân khúc tiếp thị.
Thành công trong thế giới mạng phụ thuộc vào khả năng áp dụng cách tiếp cận ưu tiên di động trong việc tiếp cận dân số thuê bao di động đang bùng nổ. Và đối với các tổ chức đang cố gắng tiếp cận lượng người di động khổng lồ một cách hiệu quả, các giải thưởng không thể tưởng tượng nổi sẽ xuất hiện ngay gần đó.
Mặt khác, tiếp thị trên máy tính để bàn đã tồn tại trong thập kỷ trước. Google sử dụng các thuật ngữ “Đăng PC kỷ nguyên”, “doanh số bán PC ngừng hoạt động” và “cái chết của máy tính để bàn”, và những gì thu về là vô số trang báo chí mô tả một tương lai ảm đạm cho các tổ chức vẫn chỉ xoay quanh cơ sở người dùng internet trên máy tính để bàn.
Đối với những ngành công nghiệp tụt hậu như vậy, vẫn chưa quá muộn để áp dụng chiến lược ưu tiên thiết bị di động. Tuy nhiên, cách tiếp cận này không phải lúc nào cũng mang lại hiệu quả cho các doanh nghiệp trực tuyến hướng tới tương lai khi họ không tối ưu hóa được phạm vi tiếp cận của mình với cơ sở người dùng di động.
Thiết bị di động so với Máy tính để bàn – Tại sao lại quan trọng?
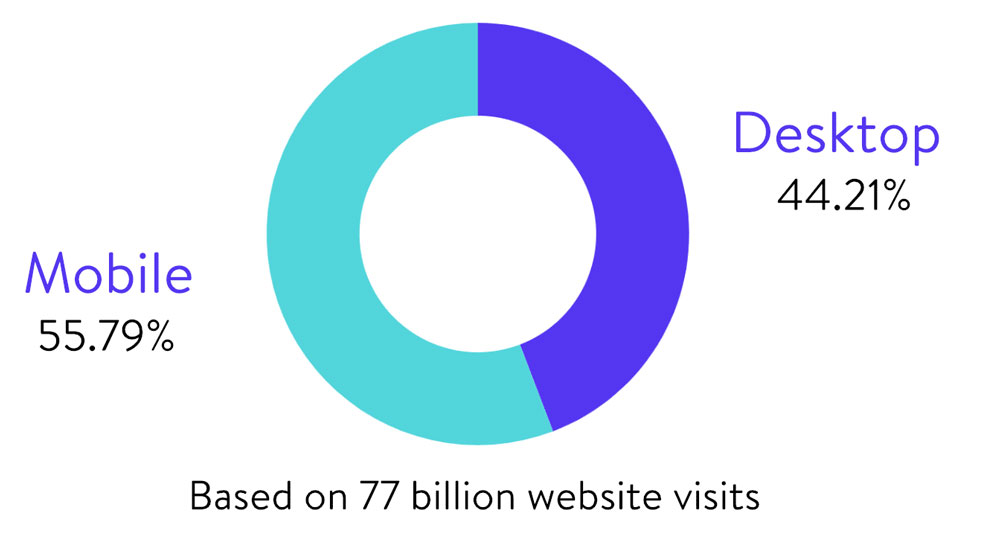
Bởi vì tất cả những người khác đang làm điều đó, để bắt đầu. Cạnh tranh về không gian di động đang diễn ra gay gắt và trở lại vào năm 2014, CEO Yahoo đã gọi nó là “điểm khởi đầu” cho Internet. Và cô ấy đã đúng! Stone Temple đã lấy một số thống kê từ trang web tương tự vào năm 2017 và chúng tôi không ngạc nhiên, nhưng thiết bị di động chiếm hơn 50% lưu lượng truy cập dựa trên 77 tỷ lượt truy cập trang web.
 Dưới đây là một số thống kê bổ sung:
Dưới đây là một số thống kê bổ sung:
- 87% công dân Hoa Kỳ sở hữu thiết bị di động.
- 45% trong số này sở hữu điện thoại thông minh.
- 90% trong số này truy cập trực tuyến qua điện thoại di động.
- Những người dùng di động này trung bình 1,4 giờ duyệt Internet di động mỗi ngày.
- 74% sẽ từ bỏ các trang web di động không tải trong vòng 5 giây.
Toàn bộ trọng tâm nên nằm ở việc xử lý hai thực thể – thiết bị di động và máy tính để bàn – riêng biệt, ít nhất là từ quan điểm thiết kế trang web. Nếu không có chiến lược này, trải nghiệm người dùng trên thiết bị di động khi truy cập các phiên bản trang web dành cho máy tính để bàn thường bị ảnh hưởng về thời gian tải trang, khả năng sử dụng và chức năng. Thỏa hiệp những khía cạnh cốt lõi này của các trang web di động có thể buộc các doanh nghiệp trực tuyến phải đối mặt với những tác động tiêu cực rõ ràng bao gồm:
- Mua hàng trên thiết bị di động thấp: Người mua sắm trên thiết bị di động có khoảng thời gian chú ý ngắn hơn và sự kiên nhẫn thấp hơn so với người dùng internet trên máy tính để bàn.
- Thua cuộc cạnh tranh: Theo một cuộc khảo sát trên một nghìn người dùng điện thoại thông minh người lớn ở Mỹ, gần 75% số người được hỏi cho biết họ thích truy cập lại các trang web thương mại điện tử di động cung cấp trải nghiệm người dùng di động cao cấp.
- Đánh mất giá trị thương hiệu: Các trang web di động được thiết kế kém, chỉ đơn giản là thu nhỏ HTML của phiên bản trang web dành cho máy tính để bàn để khách truy cập phóng to và thu nhỏ khi điều hướng qua các trang web trên điện thoại di động khiến người dùng ít có khả năng tương tác với công ty hơn trong tương lai.
Những hậu quả này phủ nhận các mục tiêu chính sau đây của việc tiếp cận khách hàng qua Internet di động:
- Mở rộng cơ sở khách hàng.
- Các tùy chọn quảng cáo mới.
- Cung cấp dịch vụ chất lượng hiệu quả, thuận tiện cho người dùng.
- Và đáng quan tâm nhất, tính tất yếu trong việc sử dụng web di động một cách hiệu quả để phát triển kinh doanh.
Máy tính để bàn và thiết bị di động khác nhau về tài nguyên công nghệ, yếu tố hình thức và giao diện người dùng – tất cả các khía cạnh chi phối việc triển khai tối ưu hóa hiệu suất trang web. Nếu không tối ưu hóa các trang web trên thiết bị di động một cách riêng biệt để mang lại hiệu suất trang web trên thiết bị di động tốt nhất, một số KPI của trang web sẽ làm giảm chất lượng và tác động tiêu cực đến trải nghiệm người dùng trên thiết bị di động.
Và vì công nghệ di động mang lại cho người dùng khả năng tìm kiếm trên web khi đang di chuyển, khi đang đứng, đi bộ hoặc thậm chí nằm thoải mái trên ghế dài, cảm giác khao khát được kiểm soát các hoạt động của trang web đã thúc đẩy sự mong đợi của người dùng vượt ra ngoài các tiêu chuẩn thông thường chỉ áp dụng trên máy tính để bàn đấu trường. Khả năng cung cấp nội dung trang web trên thiết bị di động trong khoảng thời gian chú ý ngắn khoảng 2 giây này tạo nên sự khác biệt trong việc giành được lòng trung thành của khách hàng và mối quan hệ kinh doanh lâu dài với người dùng internet di động.
Chương 4: Kiểm tra tốc độ trang web – Xác định tắc nghẽn hiệu suất!
Lưu lượng web và công cụ tìm kiếm xếp hạng chủ yếu là một vanity số liệu cho hiệu suất trang web. Quan trọng như chúng, không có dấu hiệu nào về sự thành công trong kinh doanh trực tuyến hơn là số liệu bán hàng và tỷ lệ chuyển đổi. Xem xét mọi thứ, các trang web thương mại điện tử có (gần như) 0% tỷ lệ thoát, tỷ lệ chuyển đổi 15% và 10.000 khách truy cập trang web duy nhất từ thứ hạng công cụ tìm kiếm thấp có giá tốt hơn nhiều so với các trang web xếp hạng cao có 100.000 lượt truy cập duy nhất với tỷ lệ chuyển đổi chỉ 0,01%.
Cuộc tranh luận về tối ưu hóa tỷ lệ chuyển đổi có thể tiếp tục kéo dài theo chiều dài bách khoa và việc triển khai các phương pháp hay nhất về kinh doanh trên các trang web của Frankensteinish có thể tốn rất nhiều khoản đầu tư với nỗ lực thực hiện của bệnh nhân kéo dài hàng tháng trước khi mang lại bất kỳ cải thiện tỷ lệ chuyển đổi đáng kể nào.

Và có nhiều điều để thuyết phục những công dân thiếu kiên nhẫn của thế giới mạng mua các sản phẩm và dịch vụ trực tuyến hơn là thực hiện các chiến lược kinh doanh thụ động để nâng cao khả năng tiếp thị. Các doanh nghiệp trực tuyến tập trung vào việc cải thiện hiệu suất trang web mang lại kết quả ngay lập tức dưới dạng tỷ lệ chuyển đổi cao hơn và doanh số bán hàng tăng vọt.
Đặc biệt, tốc độ trang lấp đầy khoảng trống trong việc nâng cao khả năng tiếp thị bằng cách cải thiện trải nghiệm người dùng trang web để giữ cho những khách hàng trực tuyến thiếu kiên nhẫn tham gia và hài lòng. Một báo cáo nghiên cứu gần đây được xuất bản bởi O’Reilly kết luận rằng những cải tiến trong trải nghiệm người dùng cuối trang web bằng cách giảm thời gian tải trang, thúc đẩy doanh số bán hàng và tỷ lệ chuyển đổi đáng kể. Các số liệu thống kê đáng kinh ngạc như sau:
- + 3% chuyển đổi mỗi giây với cải thiện thời gian tải trang từ 15 giây lên 7 giây .
- + 2% chuyển đổi mỗi giây với cải thiện thời gian tải trang từ 7 giây xuống 5 giây .
- + 1% chuyển đổi mỗi giây với cải thiện thời gian tải trang từ 4 giây xuống 2 giây .
Những thống kê này chỉ mô tả tốc độ trang ảnh hưởng như thế nào đến thành công của doanh nghiệp trong không gian mạng cạnh tranh. Có vẻ như phức tạp, việc cắt giảm phần lớn thời gian tải trang từ các trang web tải chậm là một kết quả tương đối thấp NẾU các chiến thuật tối ưu hóa tốc độ được thực hiện đúng hướng – đó là một IF rất lớn khi tắc nghẽn hiệu suất không rõ, quá phức tạp hoặc đơn giản là quá rộng lớn và đa dạng để xác định.
Việc theo đuổi trang web được tối ưu hóa tốc độ bắt đầu bằng việc xác định các vấn đề quan trọng của giao diện người dùng rõ ràng nhất trong các quy trình kiểm tra hiệu suất trang web tiêu chuẩn. Kỹ sư Hiệu suất Trưởng của Google, Steve Souders, tư vấn về vấn đề này, nói rằng “80-90% thời gian phản hồi của người dùng cuối được dành cho giao diện người dùng. Bắt đầu ở đây”.
Kiểm tra cái gì?
Trước khi bắt đầu khám phá các lỗi về tốc độ trang, việc hiểu rõ hành vi của các chỉ số hiệu suất tốc độ trang web có tác động mạnh nhất giúp xác định chính xác các lỗ hổng hiệu suất trong các trang web.
Tốc độ trang ban đầu
Không hoàn toàn có thể tải xuống hàng tấn nội dung trang web ngốn bộ nhớ trong vòng mili giây kể từ khi bắt đầu yêu cầu trình duyệt nếu không có sự cải tiến toàn diện và tối ưu hóa tốc độ của các trang web chậm. Trong nhiều trường hợp, khách truy cập chỉ tìm kiếm thông tin chính dưới dạng nội dung hoặc thông tin sản phẩm được mô tả bởi các trang Web. Thêm nhiều đồ họa và tính năng trang web bổ sung, đồng thời thời gian hiển thị trang tăng lên ngoài mức đo lường.
Giữ tốc độ trang ban đầu cao sẽ giúp khách truy cập tương tác ngay cả khi toàn bộ nội dung trang web bao gồm cả đồ họa cồng kềnh mất nhiều thời gian để hiển thị hoàn chỉnh. Giám sát tốc độ trang ban đầu cao bằng cách theo dõi các thông số như Time to First Byte (TTFB) hoặc thực hiện yêu cầu ping từ máy chủ trang web mô tả chính xác thời gian tải trang ban đầu và thống kê tốc độ trang. Nếu những việc này mất quá nhiều thời gian, công việc cần được thực hiện ở phía sau dưới hình thức tối ưu hóa phía máy chủ và lõi trang web.
Thời gian tải toàn trang
Giám sát thời gian tiêu tốn trong việc hiển thị toàn bộ nội dung trang lên các trình duyệt yêu cầu là một yếu tố không thể thiếu trong quá trình kiểm tra trải nghiệm trang web của người dùng cuối. Thông tin này thúc đẩy các quyết định chiến lược về CNTT trong việc triển khai và tối ưu hóa cơ sở hạ tầng phần cứng để tối đa hóa hiệu suất trang web.
Thường xuyên theo dõi chỉ báo hiệu suất này cho phép chủ sở hữu trang web nhận ra trang web hoạt động như thế nào khi nó mở rộng về quy mô và loại nội dung. Với thông tin này, quản trị viên web có thể lưu nội dung tĩnh vào bộ nhớ cache ở các vị trí riêng biệt như Mạng phân phối nội dung (CDN) trong khi duy trì các máy chủ back-end chuyên dụng để phân phối nội dung được tải động một cách hiệu quả.
Hiệu suất Địa lý
Một trong những đặc quyền của hoạt động kinh doanh trực tuyến là khả năng tiếp cận thị trường toàn cầu ngày càng mở rộng. Nhưng phạm vi tiếp cận này không phải lúc nào cũng hiệu quả như nhau – và do đó hiệu quả – trên toàn cầu do chính các yếu tố hạn chế giao tiếp máy khách-máy chủ. Các chính sách của chính phủ, các giới hạn về băng thông và công nghệ ngăn cản hiệu suất tối ưu của trang web trên toàn thế giới, do đó, các bài kiểm tra tốc độ và tính khả dụng của trang web nên được tiến hành ở các địa điểm khác nhau để xác định kết quả hiệu suất trang web toàn cầu ảnh hưởng đến phạm vi tiếp cận của doanh nghiệp trên toàn thế giới.
 Hiệu suất trang web địa lý
Hiệu suất trang web địa lý
Phần cứng máy chủ
Hiệu suất trang web thay đổi theo sự biến động của lưu lượng truy cập web. Máy chủ lưu trữ xử lý tải bình thường ở hiệu suất cao nhất có thể làm mất tốc độ trang khi tải quá mức. Thực hiện các bài kiểm tra căng thẳng, kiểm tra đoạn đường nối, kiểm tra tải và các bài kiểm tra hiệu suất khác trên trang web tạo ra bức tranh chính xác về lượng lưu lượng truy cập web mà trang web có thể xử lý trước khi mất hiệu suất hoặc giảm hoàn toàn. So sánh kết quả với các kiểu sử dụng thực tế của trang web để xác định xem trang web có cần nâng cấp phần cứng để xử lý tải tối đa hiệu quả nhất có thể hay không.
Tải CPU của Máy chủ Web
Các nhà cung cấp dịch vụ lưu trữ được chia sẻ đang chạy hàng nghìn trang web trên các máy chủ Apache duy nhất không mang lại hiệu suất cao ngay cả khi trang web được thiết kế tốt với mã sạch và được tối ưu hóa tốc độ. Các vấn đề về hiệu suất tăng lên trong thời gian tải cao điểm khi không đủ sức mạnh tính toán của máy chủ để xử lý các yêu cầu tải xuống trang web một cách hiệu quả. Giám sát tải CPU của máy chủ cho phép các công ty lưu trữ và nhân viên CNTT đang chạy các trang web được lưu trữ cục bộ để kiểm tra khả năng của phần cứng back-end trong việc xử lý lượng truy cập web không thể đoán trước.
Hiệu suất Cơ sở dữ liệu Trang web
Hiệu suất cơ sở dữ liệu rất quan trọng đối với các trang web duy trì nội dung động được lấy từ cơ sở dữ liệu back-end. Cần có cơ chế để phát hiện và cảnh báo những điểm không chính xác trong quá trình truyền dữ liệu. Theo dõi dung lượng đĩa trống trên máy chủ lưu trữ các trang web cục bộ giúp tránh lỗi và mất dữ liệu dẫn đến liên kết bị hỏng và cuối cùng làm giảm hiệu suất trang web.
Làm thế nào để kiểm tra
Chủ sở hữu trang web có thể tận dụng một loạt các dịch vụ kiểm tra hiệu suất trang web miễn phí và cao cấp để phân tích các trang web và tạo ra các giải pháp phù hợp để lấp đầy lỗ hổng hiệu suất sâu nhất cản trở tốc độ trang.
Các công cụ kiểm tra tốc độ trang được cung cấp bởi công cụ tìm kiếm khổng lồ Google , các chuyên gia giám sát trang web Pingdom và GTMetrix mang lại những hiểu biết sâu sắc có giá trị về các chỉ số hiệu suất trang web miễn phí, đồng thời tạo điểm số và đề xuất theo chương trình để giáo dục chủ sở hữu trang web không sành sỏi . Hãy xem các hướng dẫn chuyên sâu này để giúp bạn bắt đầu.
Cách thức hoạt động của các công cụ này
Các công cụ này sử dụng một loạt các trình duyệt để tải các trang web và tái tạo trải nghiệm trang web của người dùng cuối trên các vị trí địa lý khác nhau. Sự tắc nghẽn về hiệu suất được giám sát trên các phần tử khác nhau của trang web dưới sự giám sát kỹ lưỡng bao gồm kích thước tệp, thời gian tải, thời gian phản hồi và các yêu cầu liên quan đến các phần trang web khác nhau (JavaScript, tệp CSS, HTML, hình ảnh, v.v.).
Các công cụ tạo ra điểm hiệu suất dựa trên một tập hợp các quy tắc được phát triển trong bối cảnh hiệu suất trang Web và các ưu tiên của người dùng. Các nguyên tắc bao gồm bộ nhớ đệm tài nguyên, thời gian chạy vòng quanh máy khách-máy chủ, kích thước tải xuống và tải lên dữ liệu cũng như một loạt các quy tắc ảnh hưởng đến trải nghiệm trang web của người dùng cuối về tốc độ trang.
Đề xuất được tạo ra với dự đoán cải thiện tốc độ trang sẽ xảy ra bằng cách triển khai các quy tắc tối ưu hóa hiệu suất thích hợp. Ví dụ: nếu một tệp hình ảnh lớn được phân phối không nén, các công cụ giám sát sẽ khuyến nghị thực hiện các biện pháp khác nhau để nén tệp cồng kềnh. Mặt khác, những vấn đề như vậy sẽ không được chú ý do lỗi của con người hoặc sự thiếu hiểu biết rõ ràng, cả hai đều không thể được loại bỏ hoàn toàn. Đồng thời, các công cụ giám sát tốc độ trang ít nhất sẽ trao quyền cho chủ sở hữu trang web xác định các vấn đề và thực hiện các bước thích hợp để loại bỏ các nút thắt hiệu suất trang web ẩn.
Hướng dẫn kiểm tra
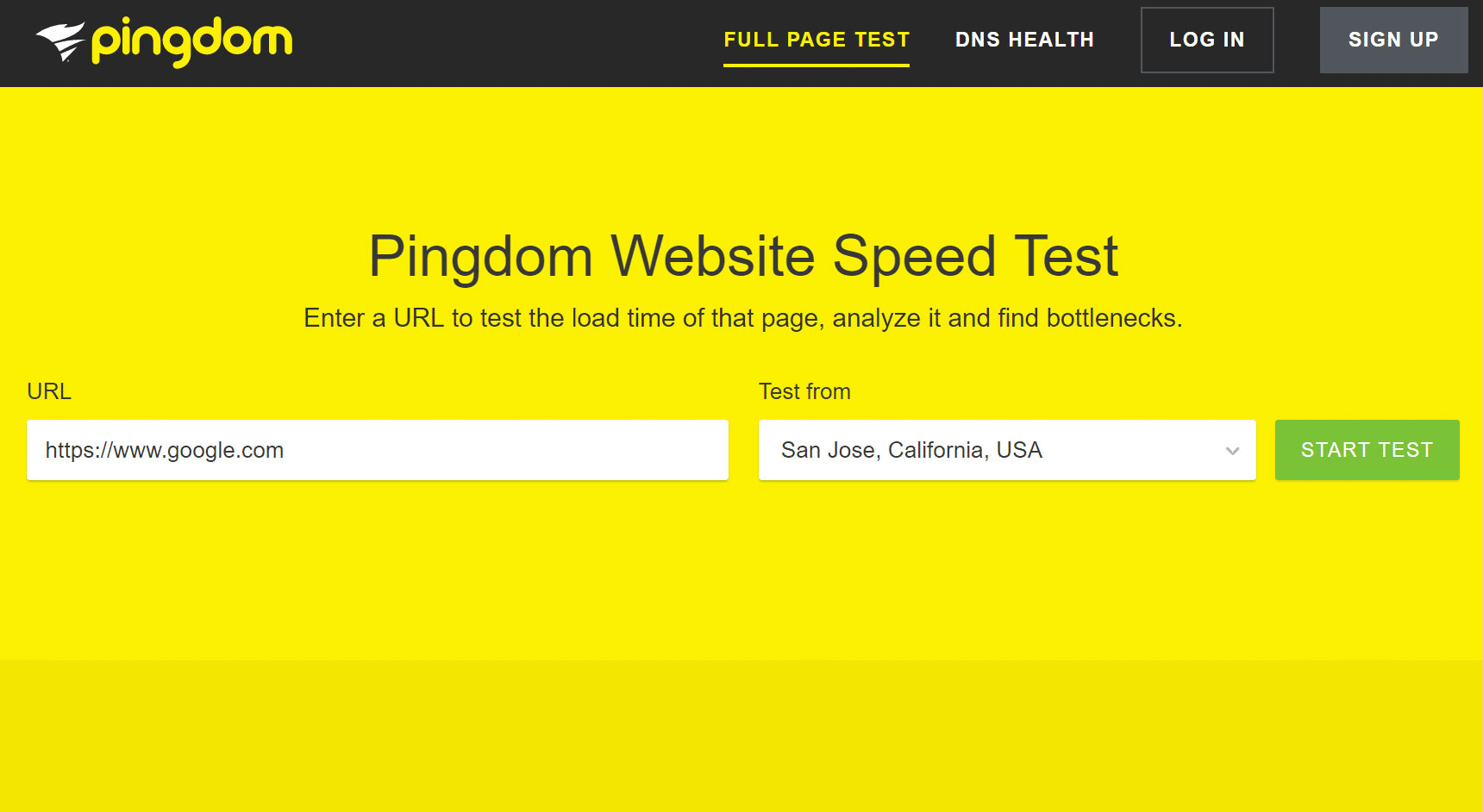
Thử nghiệm sau đây được thực hiện bằng công cụ kiểm tra tốc độ trang web Pingdom miễn phí. Truy cập Pingdom và tiến hành thử nghiệm chọn các vị trí địa lý khác nhau theo các tùy chọn được cung cấp và so sánh kết quả cuối cùng. Nhập trang web của bạn và nhấn nút Kiểm tra ngay.
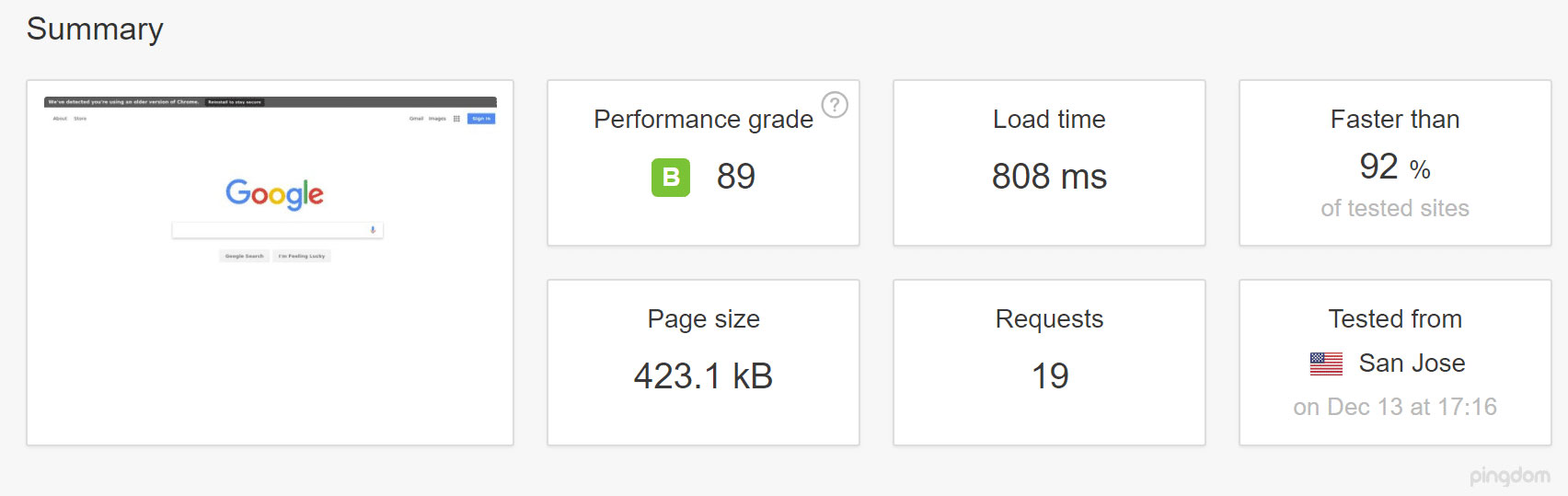
 Pingdom
Pingdom
Sau đó, nó sẽ trả về một bản tóm tắt về trang web của bạn, bao gồm loại hiệu suất, tổng thời gian tải, tổng kích thước trang và số lượng yêu cầu bạn có trên trang web của mình.
 Tóm tắt Pingdom
Tóm tắt Pingdom
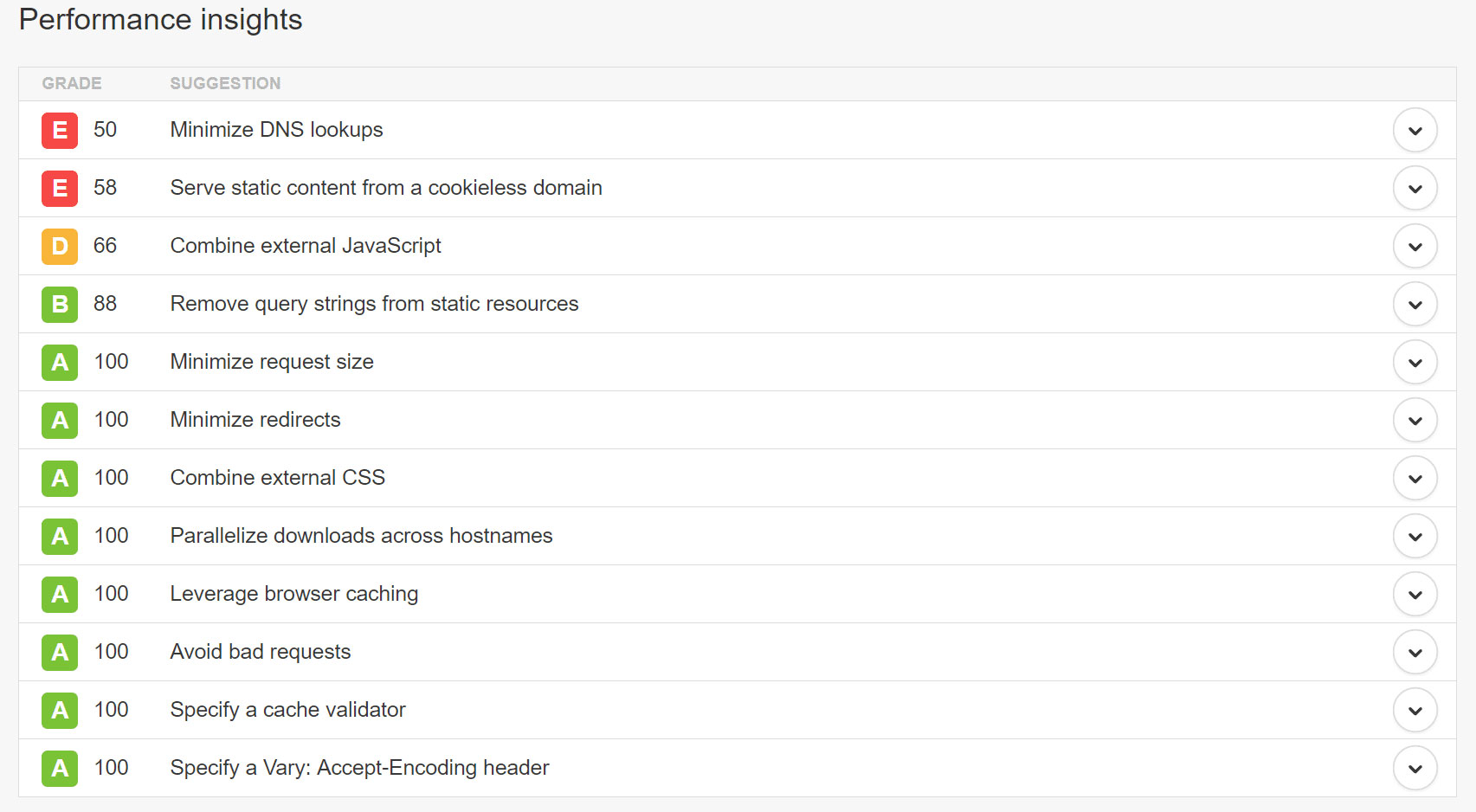
Phần thông tin chi tiết về hiệu suất của công cụ kiểm tra tốc độ Pingdom rất hữu ích. Tất cả đều dựa trên quy tắc Google PageSpeed Insight . Nói chung, nếu bạn cải thiện những điều này trên trang web của mình, bạn sẽ thấy thời gian tải tổng thể của mình giảm xuống.
 Thông tin chi tiết về hiệu suất Pingdom
Thông tin chi tiết về hiệu suất Pingdom
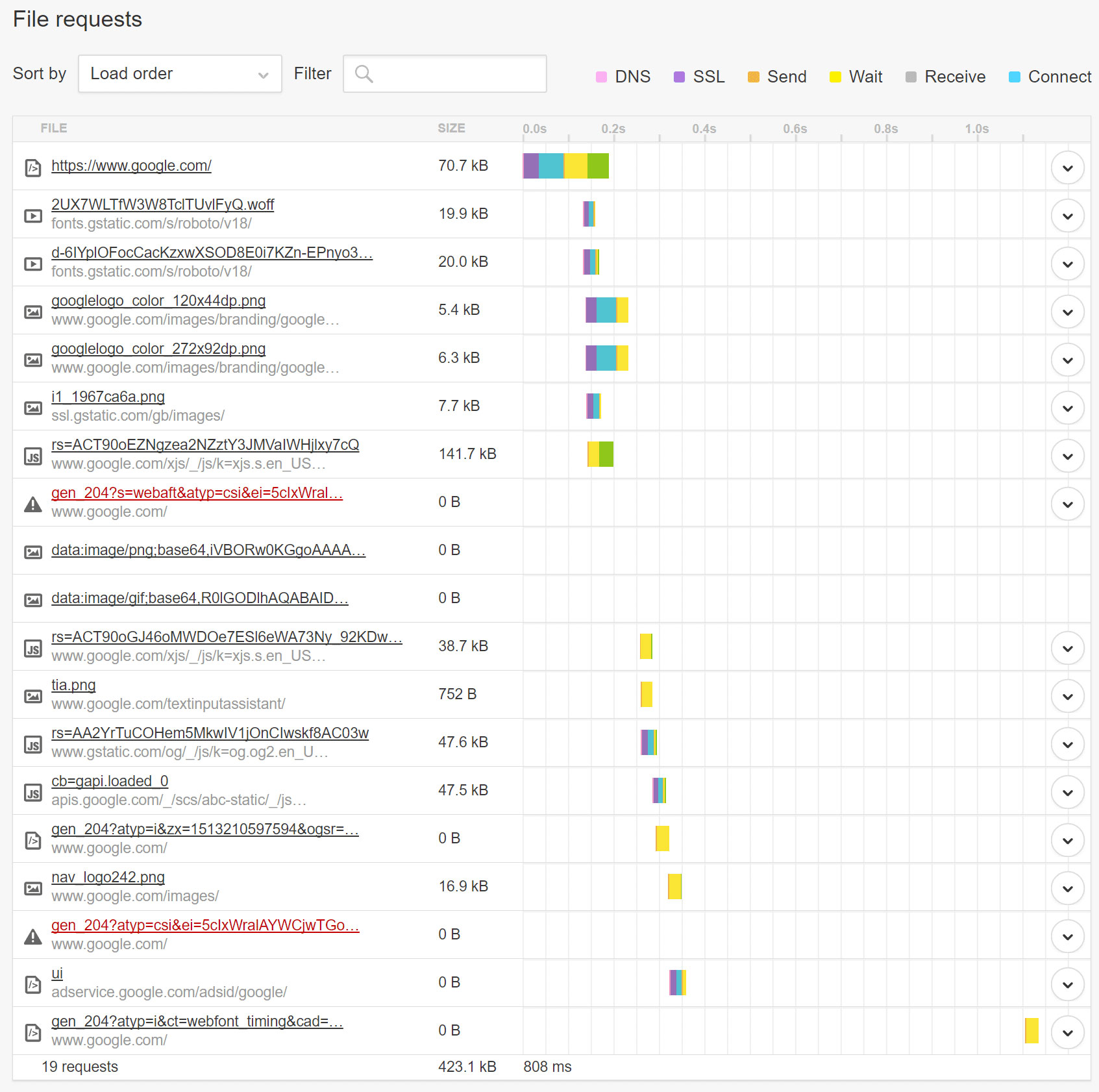
Công cụ liệt kê tất cả các tệp đã tải xuống dưới dạng biểu đồ thác nước, sắp xếp theo thứ tự tải, thời gian tải, kích thước, loại hoặc URL.
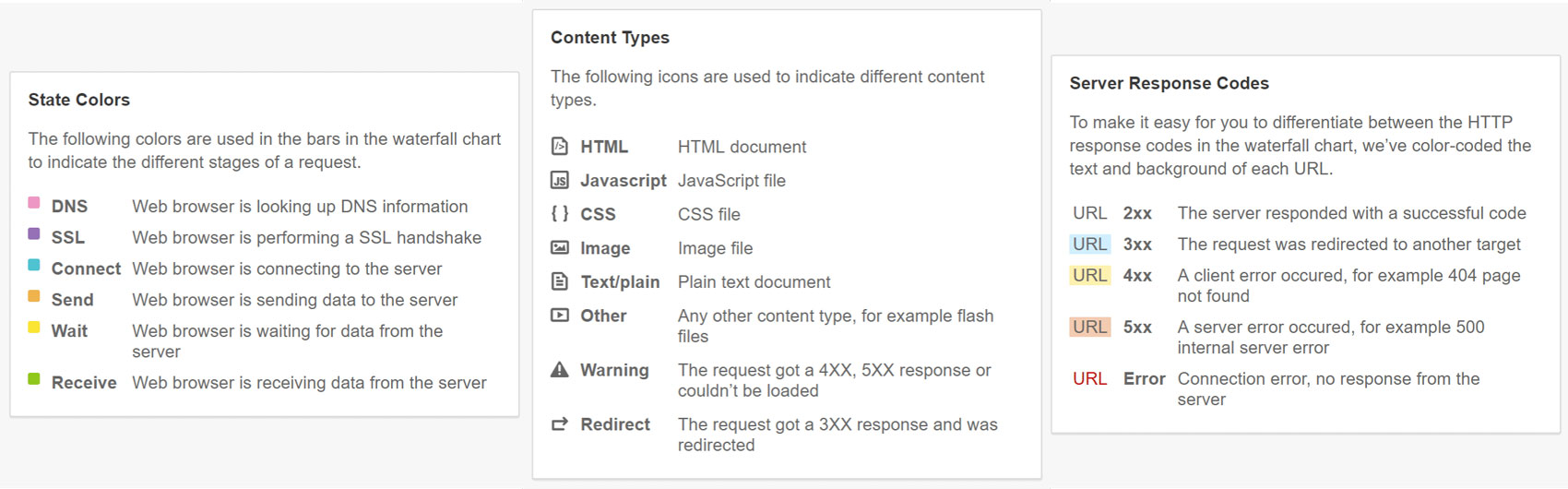
 Phân tích hiệu suất của mỗi lần tải xuống tệp bằng cách đọc kết quả dựa trên biểu đồ chính được cung cấp trong công cụ:
Phân tích hiệu suất của mỗi lần tải xuống tệp bằng cách đọc kết quả dựa trên biểu đồ chính được cung cấp trong công cụ:
 Biểu đồ pingdom
Biểu đồ pingdom
Công cụ này giúp xác định các hành động tốt nhất tiếp theo cho các chiến thuật tối ưu hóa tốc độ trang web. Trong thử nghiệm mẫu được hiển thị ở trên, trang web được thử nghiệm cần sửa một số lỗi đối với các yêu cầu không được tìm thấy. Tuy nhiên, điều quan trọng là phải hiểu rằng tối ưu hóa các yếu tố thiết kế trang web này là một quá trình liên tục và phát triển bắt đầu từ cấp độ phát triển trang web cơ bản và được thực hiện trên tất cả các trang mới khi trang web mở rộng quy mô.
Nếu bạn cần thêm trợ giúp khắc phục sự cố hiệu suất trang web của mình trên Pingdom, hãy xem phần đi sâu của chúng tôi về công cụ này .
Chọn công cụ nào?
Các công cụ khác nhau – Thông tin chi tiết về Google PageSpeed, Pingdom và GTMetrix , trong số những công cụ khác – xác định các vấn đề khác nhau, kiểm tra các thông số và chỉ số hiệu suất khác nhau theo những cách khác nhau, từ các trình duyệt và vị trí địa lý khác nhau . Do đó, xếp hạng hiệu suất và kết quả kiểm tra nhất định phải khác nhau và không có công cụ duy nhất nào xác định được mọi điểm nghẽn hiệu suất trong thiết kế trang web. Tuy nhiên, chúng tôi khuyên bạn nên gắn bó với một công cụ khi bạn thực hiện các cải tiến để theo dõi tiến trình của mình tốt hơn.
Tuy nhiên, thử nghiệm trên nhiều công cụ, phân tích các yếu tố thiết kế trang web khác nhau và so sánh nhiều kết quả thử nghiệm cung cấp những hiểu biết hợp lý cho các chủ doanh nghiệp trực tuyến để đưa ra chiến lược tối ưu hóa tốc độ cho trang web của họ.
Chương 5: Làm thế nào để cải thiện tốc độ trang web?
Việc phát triển một trang web tuyệt vời cần rất nhiều công sức. Các doanh nghiệp trực tuyến hàng đầu tận dụng kinh nghiệm đã được chứng minh trong ngành, các kỹ năng phát triển web siêu phàm và dịch vụ lưu trữ web sát thủ để phát triển các trang web tự hào với các số liệu hiệu suất và trải nghiệm người dùng hàng đầu. Nhưng đối với những người bỏ lỡ điểm khởi đầu này trong việc theo đuổi các trang web được tối ưu hóa tốc độ, việc sử dụng một cách tiếp cận tối giản trong việc thực hiện các chiến thuật tối ưu hóa tốc độ trang DIY đơn giản hoạt động (gần như) đủ tốt để vá các trang web chậm.
Kiến thức về việc đầu tư vào đúng bộ giải pháp và dịch vụ tối ưu hóa tốc độ trang web, quản lý trang web và có lẽ thủ thuật viết mã hoàn toàn là điều cần thiết để mang lại hiệu suất trang web tối đa. Các quyết định kinh doanh chiến lược dựa trên kiến thức này góp phần trực tiếp vào việc nâng cao hiệu suất trang web, từ đó dẫn đến bán hàng trực tuyến tốt hơn, khách hàng tiềm năng, chuyển đổi và cuối cùng là thành công trong kinh doanh.
Tối ưu hóa là từ thông dụng của thành công trong thế giới mạng. Không gian mạng, giống như thế giới vật chất thực của các hành tinh, các ngôi sao và thiên hà, bản thân nó ở trong dòng chảy – một trạng thái thay đổi và tiến hóa liên tục. Trên thực tế, thay đổi là quá trình nhất quán duy nhất trên cả thế giới thực và thế giới mạng. Sự sống còn trong những không gian này phụ thuộc vào việc cư dân có thể thích ứng với các nguồn tài nguyên và hoàn cảnh môi trường khác nhau như thế nào.
Và điều tương tự cũng xảy ra đối với các chủ sở hữu trang web cạnh tranh để thành công trong kinh doanh trực tuyến trong bối cảnh thị trường thay đổi xu hướng, thay đổi hành vi của khách truy cập internet, những tiến bộ trong công nghệ mạng với tốc độ chóng mặt theo Định luật Moore và các tiêu chuẩn hiệu suất trang web khác nhau do các công cụ tìm kiếm khổng lồ đặt ra.
Tối ưu hóa tốc độ DIY
Các chủ doanh nghiệp trực tuyến và quản trị viên web điều chỉnh trang web của họ để duy trì kết quả tối ưu theo ấn tượng thay đổi nhất quán bằng cách ứng biến và tối ưu hóa các yếu tố chính của thiết kế trang web tạo nên hoặc phá vỡ tốc độ trang.
Tối ưu hóa Hình ảnh
Theo nguyên tắc chung, các tệp lớn hơn sẽ mất nhiều thời gian tải hơn các tệp nhỏ hơn. Thời gian tải trang web, còn được gọi là Thời gian tải trang phụ thuộc vào tổng dung lượng nội dung được tải xuống từ máy chủ lưu trữ đến trình duyệt yêu cầu. Hình ảnh cồng kềnh chất lượng cao là những yếu tố góp phần lớn nhất vào kích thước trang web, làm giảm tốc độ trang và kích động khách truy cập háo hức chờ đợi trang web tải.
Theo HTTP Archive , tính đến tháng 12 năm 2017, hình ảnh chiếm trung bình 66% tổng trọng lượng của trang web . Các phương pháp hay nhất về tối ưu hóa hình ảnh sau đây đã giúp ích rất nhiều trong việc giảm tác động tiêu cực của hình ảnh lên tốc độ trang web:
- Lựa chọn định dạng: Sử dụng JPG hoặc WEBP khi chất lượng là ưu tiên cao và không cần sửa đổi hình ảnh trước khi tải lên. JPG có thể bị hạn chế xử lý và sửa đổi trước khi chất lượng hình ảnh giảm mạnh. Đối với hình ảnh có biểu tượng, biểu trưng, hình minh họa, dấu hiệu và văn bản, hãy sử dụng định dạng PNG. Chỉ sử dụng GIF cho hình ảnh nhỏ hoặc đơn giản và tránh BMP hoặc TIFF.
- Định kích thước phù hợp: Tiết kiệm số byte có giá trị của trọng tải hình ảnh và phù hợp với kích thước (chiều rộng) của mẫu trang Web của bạn. Sử dụng khả năng thay đổi kích thước của trình duyệt để làm cho hình ảnh phản hồi nhanh bằng cách đặt hướng dẫn chiều rộng và chiều cao tự động cố định.
- Nén: Nén hình ảnh phải là sự cân bằng đáng kể giữa kích thước và chất lượng hình ảnh. Đối với JPG, nén 60-70 phần trăm tạo ra sự cân bằng tốt. Đối với màn hình võng mạc, hãy tăng kích thước hình ảnh (JPG) lên 150-200 phần trăm, nén 30-40 phần trăm và thu nhỏ lại theo kích thước yêu cầu.
- Ít hình ảnh hơn: Giữ số lượng hình ảnh ở mức tối thiểu tuyệt đối.
Giải pháp WordPress:
Tận dụng các plugin tối ưu hóa hình ảnh như Imagify , ShortPixel Image Optimizer , Optimus WordPress Image Optimizer , WP Smush , TinyPNG , EWWW Image Optimizer Cloud . Sẽ tốt hơn nếu bạn sử dụng các công cụ nén và tối ưu hóa hình ảnh bên ngoài, giúp giảm tải trên trang web của chính bạn.
Và để biết thêm mẹo, hãy xem hướng dẫn tối ưu hóa hình ảnh chuyên sâu của chúng tôi .
Tối ưu hóa mã CSS
Cách đây không lâu, 30 KB được coi là kích thước trang web lý tưởng. Và điều đó bao gồm hình ảnh, nội dung, đồ họa và mã tạo nên toàn bộ trang. Sự phổ biến của CSS và JavaScript đã phá vỡ mức trần của kích thước trang 30 KB trong việc cung cấp trải nghiệm người dùng trang web phong phú.
Tuy nhiên, các trang web hiện đại được mã hóa bằng CSS tốt hơn trong việc tải nội dung từ máy chủ lưu trữ đến trình duyệt yêu cầu một cách hiệu quả và chính xác. Do đó, tối ưu hóa không phải là tất cả về việc giảm kích thước tệp. Các phương pháp hay nhất sau đây đảm bảo phân phối CSS được tối ưu hóa về tốc độ:
- Viết tắt: Giảm kích thước mã của bạn bằng cách sử dụng ít khai báo và toán tử hơn. Ít dòng mã hơn có nghĩa là ít chu kỳ xử lý hơn và phân phối hiệu quả các tệp trang web đến các trình duyệt yêu cầu.
- Các cuộc tấn công CSS: CSS đang gặp nguy hiểm từ các cuộc tấn công phức tạp vô tận của trình duyệt hoặc các khai báo sửa chữa như chúng được gọi – thêm trọng lượng không cần thiết vào các tệp tập lệnh CSS. Mã CSS được tối ưu hóa tốc độ vừa nhẹ vừa đơn giản để máy chủ xử lý hiệu quả.
- Giảm thiểu CSS: Hầu hết tất cả các công cụ giám sát tốc độ trang web đều đưa ra một đề xuất chung là giảm trọng lượng của mã CSS để cải thiện tốc độ. Mã nhẹ và nhỏ gọn giúp tăng tốc độ tải xuống, phân tích cú pháp và thực thi để giảm đáng kể thời gian tải trang.
- Định vị mã: Tải mã CSS bên trong <head> và JavaScript bên trong nội dung, vì việc tham chiếu CSS bên ngoài phần này ngăn các trình duyệt Web hiển thị nội dung CSS ngay sau khi tải xuống.
- Các phương pháp hay nhất về phân phối CSS:
- Không sử dụng cuộc gọi @import.
- Loại bỏ CSS không sử dụng.
- Không sử dụng CSS trong HTML chẳng hạn như thẻ H1 và DIV.
- Sử dụng CSS nhỏ nội tuyến.
Giải pháp WordPress:
Các công cụ như Autoptimize , WP Rocket , Cache Enabler , CloudFlare CDN và W3 Total Cache là một số công cụ phổ biến nhất hiện có để giảm thiểu JavaScript và CSS.
Giảm thiểu – JavaScript, CSS, HTML
Thật vậy, tối ưu hóa tốc độ không (chỉ) về việc thu nhỏ kích thước trang. Giảm số lượng yêu cầu máy khách-máy chủ trong việc cung cấp nội dung trang web đến trình duyệt Web là một phần không thể thiếu trong việc tối ưu hóa tốc độ trang web. Quản trị viên web có thể đạt được điều này bằng cách không tạo ra quá nhiều người với các yêu cầu CSS, HTML và JavaScript. Mặc dù số lượng yêu cầu không còn quan trọng như trước đây nhờ những cải tiến với HTTP / 2 . Có nghĩa là, tối ưu hóa, giảm thiểu và loại bỏ tất cả các dòng mã không cần thiết và có thể nén.
Giảm thiểu đặc biệt quan trọng đối với JavaScript nội tuyến và các tệp bên ngoài không được lưu trong bộ nhớ cache. Google khuyến nghị giảm thiểu tất cả các tệp JavaScript có kích thước trên 4096 byte và loại bỏ tối thiểu 25 byte để tạo ra bất kỳ sự khác biệt đáng chú ý nào về thời gian tải trang.
Một cách tiếp cận nghiêm ngặt đối với việc thiết kế trang web được tối ưu hóa tốc độ sẽ kết hợp với mục đích mạnh mẽ là loại bỏ các byte không cần thiết khỏi mã. Việc sử dụng tất cả không gian mã có sẵn, xóa các khoảng trắng thừa, thụt lề và khoảng cách dòng trong khi duy trì khả năng đọc của mã làm giảm kích thước tổng thể của các tệp lõi trang web và giao diện người dùng. Và đối với các trang web đã được phát triển mà không có chiến lược này theo quan điểm, việc kết hợp nhiều yêu cầu máy chủ (cho HTML, JavaScript và CSS) thành những yêu cầu duy nhất giúp cắt giảm một cách hiệu quả các phần lớn từ thời gian tải trang.
Tuy nhiên, việc khai thác quá mức trong HTML Minification có khả năng dẫn đến mất độ trung thực của mã trang web, với các tác nhân người dùng sử dụng quá nhiều chu kỳ bộ nhớ và sức mạnh của CPU trong việc “đoán” các tài nguyên bị thiếu cần thiết để phân tích cú pháp tệp HTML. Giám sát các thay đổi về hiệu suất tải trang để đáp ứng với việc thực hiện từng quy trình thu nhỏ riêng lẻ đảm bảo rằng chỉ những mã và khoảng trắng không cần thiết mới bị xóa.
Sự hợp nhất của CSS, JavaScript và HTML chia sẻ những lợi ích chung: giảm độ trễ mạng, ít yêu cầu HTML hơn, nén nâng cao, tải xuống và thực thi trình duyệt nhanh hơn, cuối cùng là tăng tốc độ trang và mang lại điểm số cao hơn trên các công cụ đo tốc độ trang web.
Plugin – Ít hơn là Nhiều hơn!
Chức năng trang web bổ sung với các plugin đi kèm với một cái giá: suy giảm hiệu suất. Thật không may, quản trị viên web triển khai vô số plugin để thêm các tính năng hấp dẫn nhưng thường không cần thiết như gravatar, công cụ hồ sơ, số liệu thống kê trang web và công cụ phông chữ – một số thậm chí sử dụng 10 plugin khác nhau để tích hợp mạng xã hội. Lợi ích duy nhất ở đây là tránh mã hóa thủ công thành công.
Nhiều trang web phổ biến có tới 80 plugin. Tuy nhiên, con số không hoàn toàn là mối quan tâm nếu các plugin đã cài đặt được phát triển tốt để tránh các hành động phức tạp và xử lý máy chủ tốn kém.
Bốn lĩnh vực chính cần xem xét khi chọn plugin chất lượng cao:
- Nó có thực hiện các hoạt động phức tạp không?
- Nó có tải nhiều nội dung và tập lệnh không?
- Nó có làm tăng số lượng truy vấn cơ sở dữ liệu cho mỗi yêu cầu trang không?
- Nó có thực hiện các yêu cầu đối với các API bên ngoài không?
Nếu câu trả lời cho tất cả những câu hỏi này là CÓ , phản ứng của bạn với plugin được đề cập sẽ là KHÔNG !
Bây giờ đến câu hỏi lớn, có bao nhiêu plugin là quá nhiều?
Mặc dù không có câu trả lời toàn diện cho câu hỏi này, nhưng các hạn chế là duy nhất đối với mọi trang web và plugin. Rất nhiều chuyên gia WordPress khuyên bạn không nên sử dụng quá nhiều plugin. Nhưng nhiều trang web hoạt động tốt lưu trữ hơn 80 plugin, cho đến khi họ cài đặt một plugin chất lượng thấp làm tăng thêm nửa giây cho thời gian tải trang.
Tương tự, sử dụng 10 plugin cho các tác vụ đơn giản và duy nhất sẽ tốt hơn nhiều so với việc triển khai một plugin để tự thực hiện tất cả các tác vụ phức tạp. Các trường hợp ngoại lệ bao gồm các plugin SEO chất lượng cao của các nhà phát triển đáng tin cậy, chẳng hạn như Yoast SEO, All In One SEO Pack ( plugin SEO WordPress miễn phí ) và những thứ tương tự.
Giới hạn / Vô hiệu hóa Bản sửa đổi WordPress
Quản lý bản sửa đổi là một trong những đặc quyền mà WordPress phải cung cấp. CMS tự động theo dõi nội dung được tạo trên CMS và cung cấp tất cả nội dung đó cho các thay đổi trong tương lai. Đối với máy chủ, điều này tốn quá trình xử lý không cần thiết thông qua các mục nhập cơ sở dữ liệu bổ sung không thực sự cần thiết ngay từ đầu. Việc kiểm soát số lượng bản sửa đổi được lưu trữ giúp giảm bớt gánh nặng vô ích cho cốt lõi của trang web.
Viết các đoạn mã sau trong tệp wp-config.php sẽ giúp khắc phục sự cố này:
Tắt các bản sửa đổi:
define( 'WP_POST_REVISIONS', false );Giới hạn bản sửa đổi:
define( 'WP_POST_REVISIONS', 10 ); // limited to 10 revisionsXem hướng dẫn chuyên sâu của chúng tôi về cách tối ưu hóa các bản sửa đổi WordPress để có hiệu suất nhanh hơn.
Tối ưu hóa cơ sở dữ liệu
WordPress CMS lưu trữ các bài đăng, nhận xét, trang và các dạng dữ liệu văn bản và được mã hóa khác trong một cơ sở dữ liệu duy nhất – ngoại trừ hình ảnh và video được lưu trữ trong thư mục ‘wp_content’. Cơ sở dữ liệu này trở nên đông đúc theo thời gian, không chỉ với nội dung không cần thiết và các bản sửa đổi đăng mà còn với dữ liệu rác.
Nội dung rác bao gồm:
- Nhận xét trong hàng đợi thư rác
- Nhận xét chưa được phê duyệt
- Đăng các bản sửa đổi
- Các mục được chuyển vào thùng rác như bài đăng và trang
Tối ưu hóa cơ sở dữ liệu xoay quanh việc loại bỏ dữ liệu rác và nội dung vô ích khỏi cơ sở dữ liệu lộn xộn, thu nhỏ kích thước chúng và giúp máy chủ lưu trữ trang web dễ dàng tìm nạp nội dung được yêu cầu một cách hiệu quả, trong vòng xử lý tối thiểu. Điều này cũng có thể liên quan đến việc đảm bảo rằng bạn đang sử dụng InnoDB cho các bảng cơ sở dữ liệu MySQL của mình, trái ngược với MyISAM. Tìm hiểu cách chuyển đổi myISAM sang InnoDB .
Bảng wp_options cũng thường bị bỏ qua khi nói đến WordPress và hiệu suất cơ sở dữ liệu tổng thể. Đặc biệt trên các trang web lớn và cũ hơn, điều này có thể là thủ phạm khiến thời gian truy vấn chậm trên trang web của bạn do dữ liệu tự động tải bị bỏ lại từ các plugin và chủ đề của bên thứ ba. Xem hướng dẫn của chúng tôi về cách dọn dẹp bảng wp_options của bạn .
Giải pháp WordPress:
- Giới hạn, vô hiệu hóa và xóa các sửa đổi bài đăng.
- Tự động dọn rác bằng cách thêm mã sau vào tệp wp-config.php:
define('EMPTY_TRASH_DAYS', 10 );10 là số ngày trước khi dữ liệu rác tự động bị xóa. Thay đổi khi thích hợp.
Nén
Theo Google , mỗi ngày thế giới mạng đều chứng kiến 99 năm của con người bị lãng phí do nội dung Web không nén. Và mặc dù hầu hết các trình duyệt Web mới nhất đều hỗ trợ khả năng nén nội dung, nhưng không phải mọi trang web đều cung cấp nội dung nén. Khách truy cập vào các trang web ăn mòn băng thông này cảm thấy tương tác cực kỳ chậm chạp với các trang Web. Các lý do chính cho hành vi trang web bất lợi (và chủ yếu là do vô ý) này bao gồm máy chủ lưu trữ được định cấu hình sai, proxy web, trình duyệt cũ hoặc có lỗi và phần mềm chống vi-rút.
Nội dung không nén làm tổn hại đến những người dùng bị hạn chế về băng thông khi nhận nội dung Web trong thời gian tải trang quá dài. Đây là bản ghi của giao tiếp máy chủ-trình duyệt phổ biến trong việc phân phối nội dung không nén:
Trình duyệt: Này, TẢI cho tôi /HeavyWeightChaosystem.html!
Máy chủ: Trên đó! * máy chủ lướt qua máy chủ và tìm thấy tệp *
Máy chủ: vậy là xong, 250 KB mã phản hồi.
Trình duyệt: Ouch! * người dùng cuối nhận được nội dung được yêu cầu trong vài chục giây *. (Được rồi, giao tiếp máy khách-máy chủ có lẽ chính thức hơn một chút và ít kịch tính hơn câu chuyện ở trên.)
Hầu hết vấn đề nằm ở cách giao tiếp giữa máy khách và máy chủ trong thế giới HTML. Các tệp HTML (tạo ra gần như toàn bộ nội dung Web) bao gồm một số trường hợp mã dự phòng. <Tags>, <Hậu>, <HTML> và các lượt thích đều giống nhau về nội dung lặp đi lặp lại.
Google đề xuất các chiến thuật nén sau để phân phối nội dung trang web một cách hiệu quả:
- Giảm thiểu JavaScript, HTML và CSS
- Đảm bảo tính nhất quán trong mã CSS và HTML bằng các kỹ thuật sau:
- Cách viết hoa nhất quán – chủ yếu là chữ thường.
- Trích dẫn nhất quán của các thuộc tính thẻ HTML.
- Chỉ định các thuộc tính HTML theo cùng một thứ tự.
- Chỉ định các cặp khóa-giá trị CSS theo cùng một thứ tự bằng cách sắp xếp chúng theo thứ tự bảng chữ cái.
- Bật tính năng nén GZIP. GZIP tìm các chuỗi và trường hợp mã tương tự, tạm thời thay thế chúng bằng các ký tự ngắn hơn. Trình duyệt giải nén các tệp đã nén, đưa chúng trở lại hình dạng ban đầu.
Tuy nhiên, một vài lời cảnh báo:
- KHÔNG GZIP (đã được nén) hình ảnh, PDF hoặc dữ liệu nhị phân khác.
- Dữ liệu GZIP chỉ có kích thước từ 150-1000 byte. Tốc độ nén phải nhanh hơn thời gian phân phối nội dung không nén.
- KHÔNG nén nội dung cho các trình duyệt cũ.
Không tuân theo các khuyến nghị trên thực sự làm tăng kích thước tệp và thời gian tải trang do chi phí nén và giải nén.
Giải pháp WordPress:
- Bật tính năng nén GZIP bằng plugin W3 Total Cache .
- Cách tốt nhất để bật tính năng nén GZIP là ở cấp máy chủ của Apache hoặc Nginx. Xem hướng dẫn nén GZIP của chúng tôi .
Bộ nhớ đệm – Cache
Các nhà phát triển khao khát sự đơn giản trong mã thiết kế trang web. Mã trang web dễ tạo, đọc và bảo trì hơn dẫn đến quy trình phát triển trang web hiệu quả. Điều này bao gồm việc sử dụng các chức năng mã có sẵn thường xuyên để cắt ngắn mã hóa mở rộng cho chức năng trang web cụ thể.
Tuy nhiên, việc thêm quá nhiều vòng lặp không liên quan và các dòng mã không cần thiết sẽ làm tăng thời gian hiển thị trang lên vài mili giây. Làm ảnh hưởng một lượng lớn lưu lượng truy cập trang web và mili giây kết hợp để giảm tốc độ trang xuống dưới mức tiêu chuẩn có thể chấp nhận được.
 Quản trị viên web có thể giảm thời gian phản hồi này bằng cách gửi các bản sao được lưu trong bộ nhớ cache của nội dung được yêu cầu thay vì hiển thị nội dung đó nhiều lần để đáp ứng mọi yêu cầu của người dùng gửi đến máy chủ của họ. Bộ nhớ cache web là cơ chế lưu trữ tạm thời các bản sao của nội dung web để đáp ứng các yêu cầu tiếp theo của người dùng từ cơ sở dữ liệu bộ nhớ cache khi các điều kiện cụ thể được đáp ứng. Quá trình này làm giảm số lượng các chuyến đi vòng giữa máy khách-máy chủ được thực hiện trong việc phân phối nội dung trang web (tĩnh) đến các trình duyệt yêu cầu.
Quản trị viên web có thể giảm thời gian phản hồi này bằng cách gửi các bản sao được lưu trong bộ nhớ cache của nội dung được yêu cầu thay vì hiển thị nội dung đó nhiều lần để đáp ứng mọi yêu cầu của người dùng gửi đến máy chủ của họ. Bộ nhớ cache web là cơ chế lưu trữ tạm thời các bản sao của nội dung web để đáp ứng các yêu cầu tiếp theo của người dùng từ cơ sở dữ liệu bộ nhớ cache khi các điều kiện cụ thể được đáp ứng. Quá trình này làm giảm số lượng các chuyến đi vòng giữa máy khách-máy chủ được thực hiện trong việc phân phối nội dung trang web (tĩnh) đến các trình duyệt yêu cầu.
Chủ sở hữu trang web có thể bật bộ nhớ đệm bằng các tiện ích bổ sung và cấu hình sau khi nhà cung cấp dịch vụ lưu trữ không cung cấp bộ nhớ đệm phía máy chủ:
- W3 Total Cache
- Cache Enabler
- WP Rocket
- FastCGI Cache cho máy chủ Nginx và Drupal.
Cùng với nội dung có thể lưu trong bộ nhớ cache tĩnh, các trang web cũng lưu trữ thông tin động có chứa các thuộc tính duy nhất thay đổi thường xuyên cho mọi người dùng cuối. Do đó, việc lưu trữ các bản sao đã lưu trong bộ nhớ cache của nội dung động không thể sử dụng lại không có ý nghĩa gì, mặc dù việc hiển thị nội dung không được lưu trong bộ nhớ cache là một quá trình rất chậm chạp.
Bộ nhớ đệm phân mảnh
Đây là nghệ thuật lưu vào bộ nhớ đệm các phần tử nhỏ hơn của nội dung trang web động không thể lưu vào bộ nhớ cache. Khi các trang Web chứa nội dung tĩnh và / hoặc động được tải, các máy chủ lưu trữ sẽ xử lý mã PHP và truy vấn cơ sở dữ liệu MySQL để tìm nạp nội dung được yêu cầu. Các quy trình tiêu tốn thời gian và tài nguyên này được phá vỡ bằng cách cung cấp đầu ra mong muốn được lưu trữ dưới dạng bản sao được lưu trong bộ nhớ cache.
Bộ nhớ đệm phân mảnh lưu trữ kết quả đầu ra của một số khối mã không thay đổi trên các phiên bản khác nhau của nội dung động. Khi mã chạy và đến khối mã được lưu trong bộ nhớ cache trong một khoảng thời gian định trước, máy chủ sẽ truy vấn và gửi kết quả được lưu trong bộ nhớ cache của mã này thay vì thực thi nó lặp đi lặp lại cho đến khi đạt đến giới hạn thời gian.
Kết quả cuối cùng là nội dung trang web được tối ưu hóa bộ nhớ cache để có tốc độ trang tối đa ngay cả đối với các trang web thương mại điện tử và dựa trên thành viên xử lý nội dung động cường độ cao.
Mạng phân phối nội dung (CDN)
CDN là một phần mở rộng của tối ưu hóa bộ nhớ cache được thiết kế để tăng hiệu suất trang web đặc biệt nhắm vào lưu lượng truy cập web phân tán trên toàn cầu. CDN bao gồm một mạng lưới các máy chủ lưu trữ các bản sao được lưu trong bộ nhớ cache của các trang web. Khách truy cập Internet yêu cầu thông tin này được dẫn đến máy chủ gần nhất trong mạng này dựa trên vị trí địa lý của họ.
 Các lợi ích truyền thống của CDN bao gồm tăng hiệu suất, tính khả dụng cao và xếp hạng trang chung nâng cao lợi nhuận kinh doanh. Kiểm tra tất cả các lý do tại sao bạn nên sử dụng CDN .
Các lợi ích truyền thống của CDN bao gồm tăng hiệu suất, tính khả dụng cao và xếp hạng trang chung nâng cao lợi nhuận kinh doanh. Kiểm tra tất cả các lý do tại sao bạn nên sử dụng CDN .
Chuyển sang Managed WordPress Hosting!
Về cơ bản, WordPress đã dân chủ hóa web bằng cách trao quyền cho các công dân của thế giới mạng tạo blog của riêng họ và khởi chạy các sản phẩm và dịch vụ trực tuyến với khoản đầu tư tối thiểu. Nói chung, chủ sở hữu trang web tận dụng một trong các dịch vụ lưu trữ sau để giữ cho trang web của họ luôn hoạt động:
- Lưu trữ miễn phí: Yêu thích đối với những người có sở thích.
- Chia sẻ lưu trữ: Yêu thích đối với các cá nhân phát triển sự hiện diện kinh doanh trực tuyến với chi phí thấp nhất.
- Lưu trữ chuyên dụng hoặc được quản lý: Yêu thích đối với các cá nhân nghiêm túc và các công ty vừa và nhỏ thiết lập sự hiện diện trực tuyến.
- Lưu trữ kết hợp: Yêu thích đối với các doanh nghiệp lớn hoặc các tổ chức chính phủ có đội ngũ CNTT nội bộ để quản lý các trang web.
Trong số này, sử dụng Managed WordPress Hosting cho các dịch vụ quản lý và phát triển trang web đầu cuối là lựa chọn hiệu quả và hiệu quả nhất để duy trì một trang web có hiệu suất cực cao. Các tính năng của dịch vụ lưu trữ được quản lý ảnh hưởng đến tốc độ trang và hiệu suất trang web bao gồm:
- Tối ưu hóa hiệu suất – nén, rút gọn mã, bộ nhớ đệm phía máy chủ, v.v.
- Tối ưu hóa bộ nhớ đệm.
- Tối ưu hóa nội dung cho hiệu suất – tối ưu hóa hình ảnh, kiểm soát dữ liệu rác, v.v.
- Tối ưu hóa công cụ tìm kiếm.
- Cập nhật phần mềm thường xuyên.
- Khả năng tương thích và triển khai plugin để có hiệu suất tốt nhất.
- Tối ưu hóa cơ sở dữ liệu.
- Các mạng phân phối nội dung.
- Kiểm tra và giám sát hiệu suất.
- Máy chủ nhẹ và tốc độ được tối ưu hóa.
- Cấu hình và bảo trì máy chủ và trang web để giảm thiểu các vòng lặp giữa máy khách-máy chủ.
- Phiên bản mới nhất của PHP và MariaDB
WordPress nhanh hơn với PHP 7
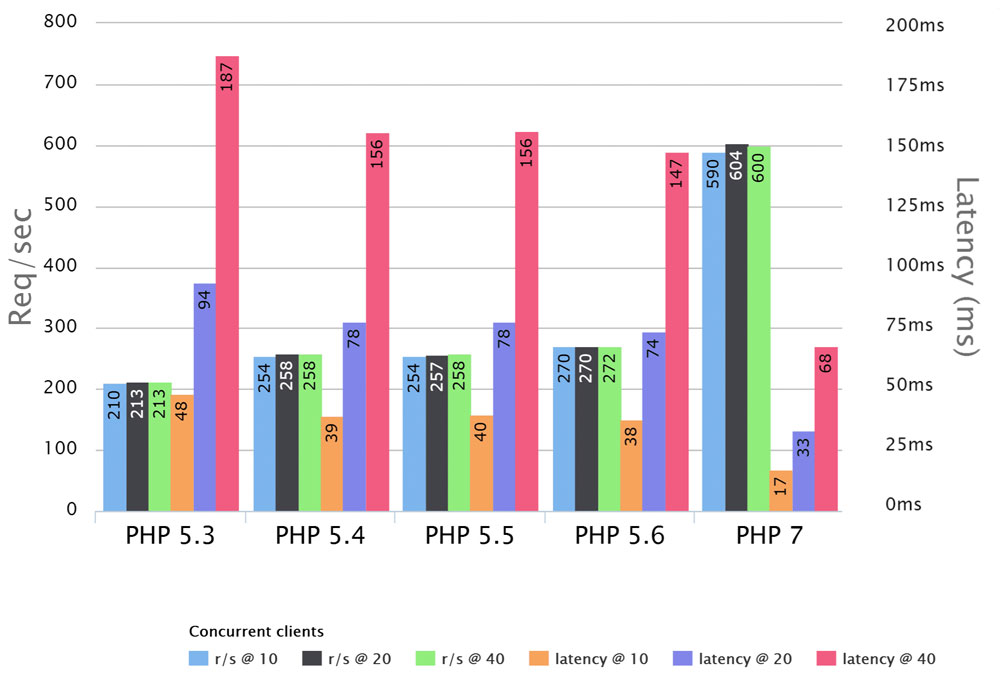
Với việc phát hành PHP 7 đã mang lại hiệu suất rất lớn! Trên thực tế, nó lớn đến mức nó phải được ưu tiên hơn rất nhiều các tối ưu hóa nhỏ mà bạn có thể sử dụng trên trang web WordPress của mình. Các điểm chuẩn sau đây cho thấy những cải tiến hiệu suất đáng kể với PHP 7 so với các lần lặp trước của nó. PHP 7 cho phép hệ thống thực hiện gấp đôi số lượng yêu cầu mỗi giây so với PHP 5.6, với độ trễ gần một nửa.

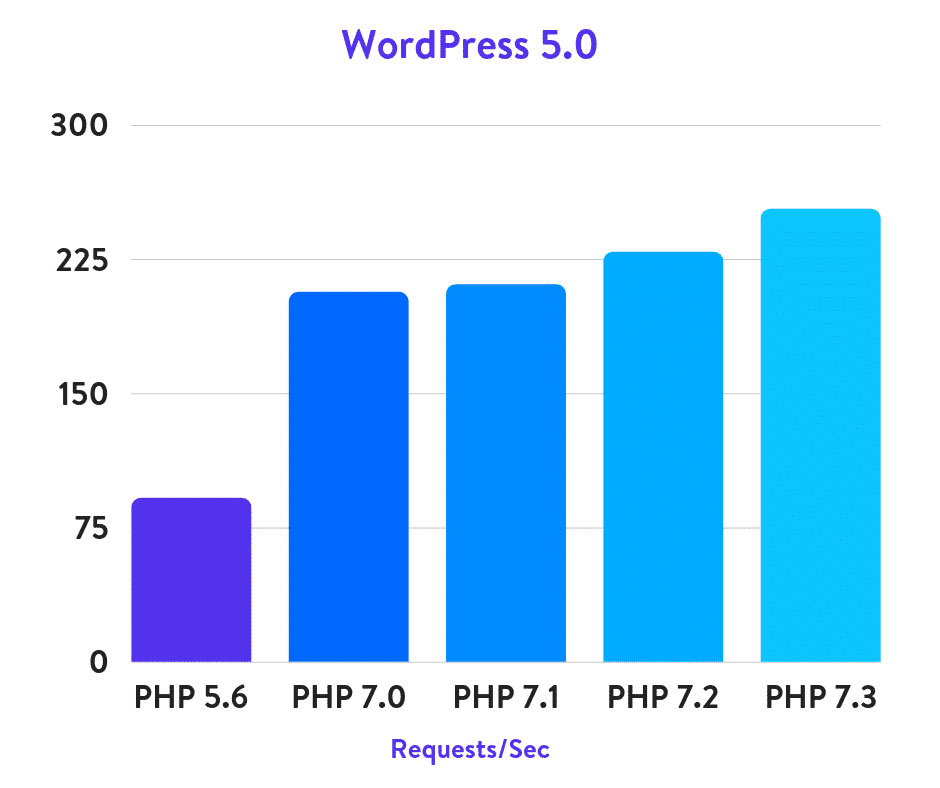
Chúng tôi cũng chạy các điểm chuẩn PHP của riêng mình . Và tương tự như các điểm chuẩn ở trên, chúng tôi thấy rằng PHP 7.3 có thể thực hiện số giao dịch (yêu cầu) mỗi giây nhiều gấp ba lần so với PHP 5.6. PHP 7.3 cũng nhanh hơn trung bình 9% so với PHP 7.2.
- Điểm chuẩn WordPress 5.0 PHP 5.6: 91,64 req / giây
- Kết quả điểm chuẩn của WordPress 5.0 PHP 7.0: 206,71 req / giây
- Kết quả điểm chuẩn của WordPress 5.0 PHP 7.1: 210,98 req / giây
- Kết quả điểm chuẩn của WordPress 5.0 PHP 7.2: 229,18 req / giây
- Kết quả điểm chuẩn của WordPress 5.0 PHP 7.3: 253,20 req / giây 🏆

Nhận định
Khoảng cách hiệu suất giữa PHP 5.6 và các phiên bản PHP mới hơn là rõ ràng, và đó là lý do tại sao các nhà cung cấp luôn cung cấp phiên bản ổn định mới nhất. PHP7.4 , thậm chí còn nhanh hơn, đã chính thức được phát hành vào ngày 28 tháng 11 và hiện có sẵn ở hầu hết các nhà cung cấp hosting.
Cuối cùng, nhưng không kém phần quan trọng, nếu bạn thấy hướng dẫn của chúng tôi hữu ích, hãy chia sẻ nó với bạn bè và những người theo dõi của bạn!